CHAPTER 3
Thirty Minute RecipesTOC
The Spider Red
The spider read
the book so red
and filled her
web
with spicy tales
of dragonflies
on crystal eyes
V. Confused
(not to be
confused with B. Confused)
What is HTML?TOC
HTML stands for Hyper Text
Markup Language. In other
words, HTML is a computer language, but one that is very simple and
easy to use. You may be skeptical of this, but the important point
to remember is that the language was created to be useful for
everyone that can type. It is not a complicated computer language
although more complicated languages can be used inside HTML
documents.
A computer program (usually called a browser) digests the HTML
and produces a page on your screen containing the data or
information within the HTML document. The browser does all the
work. The browser is a very sophisticated computer program.
Sophisticated enough to make you and me look good when we land on a
post (i.e. a server site) and start to spin our own homepages.
HTML documents are often
called homepages, but the homepage is more specifically the cover
page of a website. The homepage may be called
- welcome.html
- home.html
- index.html
Many word processors use special fonts
including bold face and italics to
produce impressive documents. These word processors create
beautiful documents, but often take advantage of the special
characteristics of a given computer system. HTML can be made to
create similar documents, but to do so requires use of key
words in the HTML language. Due to this feature HTML documents
can be viewed on almost any computer. A typical word processor is
developed to be used on only one kind of computer. It is not
portable (portable means that a particular program or language can
be used on any computer). The simple structure of HTML is the key
factor which makes it portable. This does not mean that your
document will look the same for every browser on the market. I will
discuss, in the chapters on tables and lists,
design features which will work nicely for most browsers.
It is important to write your documents using a ASCII type word
processor. These are word processors which store your documents as
simple character files in a standard/portable format used by all
computers. Below we give an example of a simple HTML file using an
ASCII editor.

Using Notepad
I list here some of the more popular text word processors.
- Notepad for Windows on IBM compatible machines.
- edit for the DOS operating system.
- vi, or emacs
in the UNIX operating system.
- Sigma Edit/Simple Edit etc. in the Macintosh OS.
On the Macintosh system there are several different names for
the text editor but the usual icon for text editors is a large
pencil on a piece of paper.

Using A MacIntosh ASCII Editor
I have provided an example of a simple HTML document
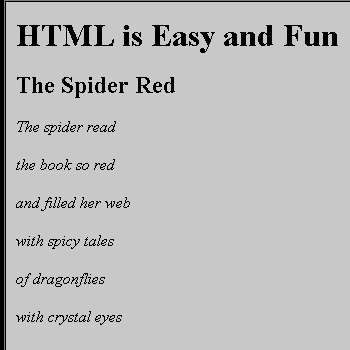
A Simple HTML FileTOC

A Simple HTML File Output
The opening line tells the browser that the file is
written using HTML. The browser will " decide"
how the text will appear in the view screen.
The browser does not really decide. The computer programmers
have given the computer instructions and criteria to determine how
the view screen will appear. It is common to speak of the browser
or any sophisticated computer program as a person in the sense that
it represents the action of the people responsible for its
production.
Some HTML TagsTOC
- < HTML > The HTML
tag tells the browser that the document is in HyperText Markup
Language. It must be the first line of the document and
< / HTML > must be the last line.
- < HEAD > The Head
portion of the document contains the title. It may also contain
other information which will be useful to the browser.
- < TITLE > The browser will use the
Title as a headline, usually at the top of the
window. The Title appears inside the
Head section of the document. If the page is intended to
be viewed by " weblians "
(i.e. general internet users) then you should tell the
user something about the page since this is also used as a bookmark title.
The Title should be no more than 64 characters.
- < BODY > The Body
represents the piece of paper you write on. The information you
wish to place on the "webpage" must be inside the
Body declaration. That is, between
- < BODY >
and
- < /BODY > .
Each part of the document has a beginning and an end, like a
sentence. The statement <BODY> is
like the beginning of the sentence and the statement
</BODY> is like the period at the end.
Despite what you may have been told, computers are not intelligent
and need big clues about beginnings and endings.
A Closer LookTOC
Now let us look
more closely at the body of a more elaborate form of our document.
< H1 > HTML is Easy and Fun </H1 >
< H2 > The Spider Red < I > (A Poem) </I > </H2 >
< P > < H3 > The spider read < BR >
the book so red < BR >
and filled her web < BR >
with spicy tales < BR >
of dragonflies < BR >
on crystal eyes < /H3 > < BR >
< P > < I > author < /I > V. Confused
HTML allows for six preassigned Headline fonts. We
will discuss customizing fonts in a Chapter 4 (Font and Center).
Most weblians need use only these preassigned headline fonts. The
largest is
- <H1> with required closing
</H1>
and the smallest is
- <H6> with required closing </H6>.
Important PointTOC
Each headline should have a beginning <H1>
and an end </H1>
- <I> Writes the text in italics
until the end form </I> appears. You may also
use <em>, which stands for emphasis.
The end form for emphasis is </em>
- <P> starts a new paragraph with
spacing.
- <BR> creates a line break without
spacing.
....
It is often best to start out by writing simple documents using
elementary HTML code words as we have demonstrated above. Writing
your own documents gives you more control but more importantly it
will be a nice and simple introduction for students into the world
of computer programming. Student will be able to produce
professional looking documents quickly. Once you and your students
have a feel for the language you may wish to use a text processor
which will write the HTML code for you as well as let you preview
your homepage or webpage before you use it.
The basic form of an webpage is set up to add text at bpap.html
on the accompanying disk.
Introductory Remarks for Project Apple Pie
TOC
Your personal homepage does not need to be placed on a server
to be effective for you. Let us consider some of the different
ways that homepages can be effective.
- A homepage can link you to all your favorite World-Wide
Web sites.
- A homepage can contain your personal
records (e.g. your Resume') which can be easily accessed and
printed out.
- A homepage can be your newspaper by
connecting you electronically to your favorite electronic
newspapers and comic strips.
- A homepage can be your
daily organizer.
- A homepage can connect your
students to one another and to you by posting electronic mailboxes
for each student in the class.
Project Code Name:
References (n.b. listed 1998
-some of these are out of date)TOC
|