CHAPTER 8
|
An Anchored List of all ListsSelf-Made Bullets
|
In this case I have constructed a list of anchors, but instead of giving a URL address to another document I have given each of my lists a name. The list of "Self-Made Bullets" I have referred to as
The # is necessary but the actual name of the list is:
Now notice that you may read the basic code by using the
anchor link
above or using the copy in the Projects folder. To create this kind of list I have inserted an anchor-type with a NAME attribute instead of the usual HREF attribute. The NAME attribute is given the value list1 and consequently the browser "knows" where to find the first list. The use of the word "list1" is unimportant. You may use any word you like but the word you use in the index for the HREF attribute must correspond to the word you use for the NAME attribute below.
Column SystemsTOC
It is not difficult to create documents with columns using HTML. The basic idea is to create a series of data tables lined up in a row. If you want two columns then you need two data tables of equal width. If you want a margin that supplements your main column you need two data tables with the margin table roughly half the width of the main column.
In this case, I will let the browser demonstrate
:
It is easy and sometimes convenient to use columns in your documents. To do so often adds a style and polish that can be obtained in no other way. The easiest way to do this is by using a |
table row and two table-data elements.
You may want to try using this approach.
There is a sample document at
|
The above table is in two column format. The table below is in margin format :
Using a margin is an effective way to highlight material for your students. I like to keep my documents under a total width of 650. This makes them easy to view on most systems. |
|
To use these templates simply "Save As" to a file of your choosing. Delete my writing and add your own. If you want the tables to read like pages, then end the writing when you have filled your screen and create a second table down below by making a copy of your first table. Now edit the second table. I have created a two column template at
but the results will vary from system to system. My version may not look so great on your system. Adapt the style to suite your needs. If you prefer the margin style the template can be found at
List SystemsTOC
The following list systems have been placed on the Templates directory.
- alists.htm
- lists.htm
- listing.htm
- list*.htm
Picture GalleriesTOC
I have constructed a picture gallery with thumbnail-type In-line images

|

|

|

|

|

|

|
 |
which gives the table an interesting look. You may construct tables like this for calendars or almost anything. The template is found at
You can create interesting graphics without using In-line images. For instance, you can use tables to create calendars. You can find a calendar for January 1997 at:
January 1997 |
|
You can modify the template to create a calendar for any month. Be creative and anchor each day in the calendar to a special website. I have done this for the date January 1, 1997.
What is a Decision Tree?TOC
As a final example, in this chapter, I have constructed a stain glass project. This project can be modified by changing the graphics files associated to the background and the border. The entire project is intended for the students as a game. The purpose of the game and this section is to introduce the students to the notion of descision trees and how they are related to family trees. The project at the end of the chapter will allow the student to create their own stain glass window by using a color enabled browser. If you do not have a color enabled browser simply have the students modify the existing graphics for the creating new graphics files or modifying the existing graphics files.
A decision tree is like a family tree. Instead of listing parents and children the decision tree lists choices. An example of a decision tree is given by the following problem: Build a webpage that allows a student to construct a stain glass window. The project will have the following characteristics:
- Five choices for the background.
- Three choices for the border
- Two choices for a center design color.
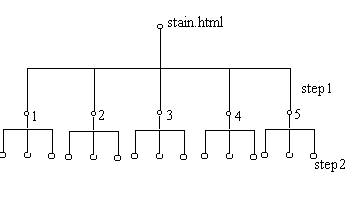
The following decision tree represents the first two decision's:

Stained Glass Project Steps 1 and 2
The project begins with a homepage called
in the directory
In the first step there are five backgrounds to choose from. This is represented in the decision tree by the family tree with five children. In the project there are five pages labeled
and each such page is in a different child/subdirectory. Then the projects decision tree is related to the directory tree. The directory, Sgp, is the parent to five children/subdirectories.
This is so that the computer can distinguish between the
different copies of the step2 pages.

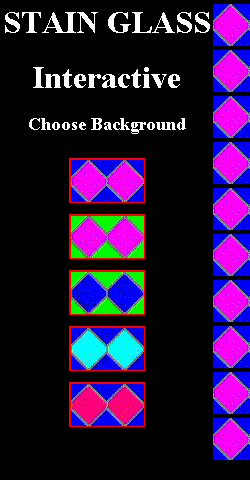
Opening Window of Stained Glass Project
In the second step there are exactly three choices. These choices are hyperlinked to files in the children/subdirectories named
There are fifteen such subdirectories each with a files named
If I count carefully, and I sometimes do, I would calculate
that 65 HTML documents are needed to create the stain glass
project.
ReferencesTOC
-
http://www.woodhill.co.uk/html/html.htm
SIZZLING HTML THE -TABLE- TAG ELEMENT OTHER ELEMENTS ARE LINKED -
http://www.nashville.net/~carl/htmlguide/index.html
HOW DO THEY DO THAT - A NICE COMPENDIUM OF THE TRICKS OF THE TRADE -
http://www.mcp.com/general/workshop/
MACMILLAN PUBLISHING THE HTML SURVIVAL GUIDE -
http://www.mcli.dist.maricopa.edu/tut/
WRITING HTML FOR EDUCATORS